博客的写作主要利用markdown编辑器完成
创建文章12hexo new post title#post为模板,可以自己更改,即以post为模板创建名为title的文章
博客写作经常在Obsidian中使用markdown,具备比较丰富的快捷键和插件可供使用。
在Hexo网页中有所不同,记录一下参考链接:markdown语法
图片1
颜色文本参考链接:https://blog.anheyu.com/posts/d50a.html#%E8%A1%8C%E5%86%85%E6%96%87%E6%9C%AC-span
callout使用前端框架 Bootstrap Callout 的语法,Hexo 提供了对其的支持,Content 可以搭配 Markdown 语法
info 同时anzhiyu主题支持标签外挂
参考链接:https://blog.anheyu.com/posts/d50a.html#Note-Bootst ...
看着别人的博客很炫酷,所以也想自己尝试着搭建一个简单的博客,记录一下。
购买域名首先是购买域名,在华为云购买hysen.top,因为与我的小名谐音。
寻找搭建网站教程因为我是一个纯小白,寻找一个无需前端代码的网站搭建方式尤为重要。
方法一 用vercel部署在B站突然推荐了一个视频在线免费搭建hexo博客尝试了一下,确实挺简单
方法二 用GitHubpages经过一位大佬的推荐@海阔蓝,推荐了从头到尾的教程Hexo+github搭建个人博客
关键步骤华为云解析域名无法直接使用,需要在华为云控制台->域名->云解析在vercel点击add,将值填入云解析,即可通过域名成功访问
{ % note info % } 在使用方式二时,需要解析为CNAM类型,在配置dns时,即需要重定向至hysenecho.github.io { % endnote % }
GitHubpages无法访问如果访问时显示404,是因为仓库为私密,需要公开。
更改之后重新部署即可
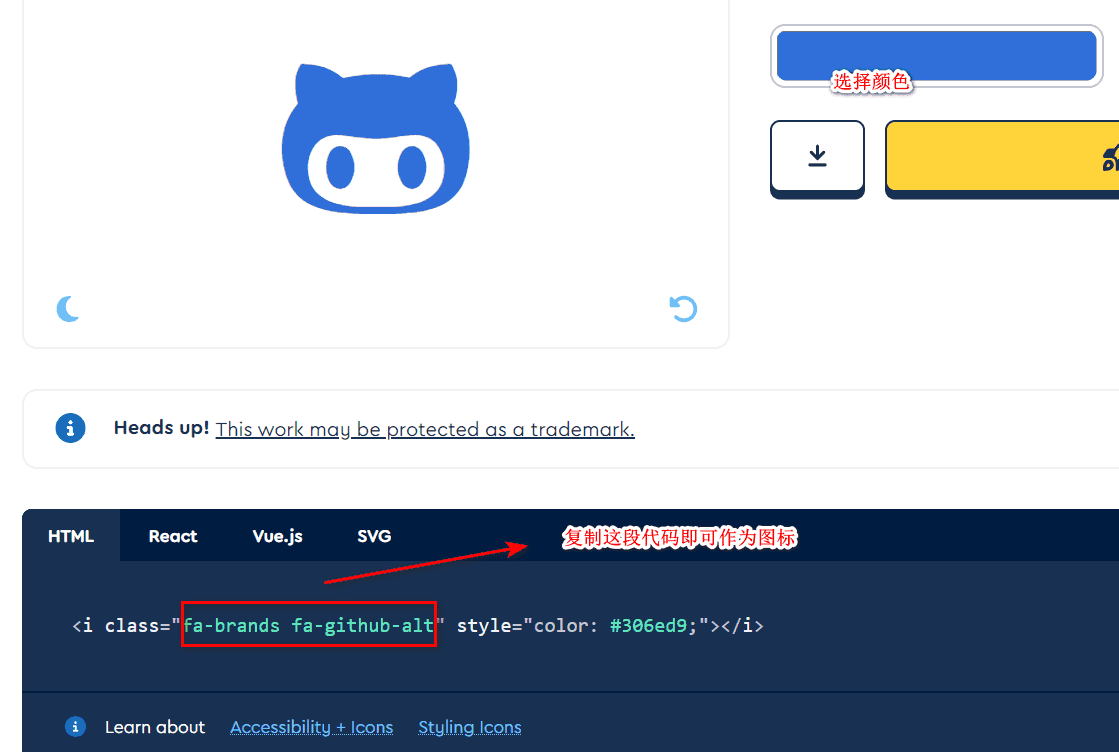
安装与配置主题安装anzhiyu主题
引用站外地址
...
AnZhiYu主题中大部分标签移植于店长的hexo-butterfly-tag-plugins-plus,转载请注明来自安知鱼
段落文本 p标签语法配置参数样式预览示例源码1{% p 样式参数(参数以空格划分), 文本内容 %}
字体: logo, code
颜色: red,yellow,green,cyan,blue,gray
大小: small, h4, h3, h2, h1, large, huge, ultra
对齐方向: left, center, right
彩色文字在一段话中方便插入各种颜色的标签,包括:红色、黄色、绿色、青色、蓝色、灰色。
超大号文字文档「开始」页面中的标题部分就是超大号文字。Volantis
A Wonderful Theme for Hexo
123456- 彩色文字 在一段话中方便插入各种颜色的标签,包括:{% p red, 红色 %}、{% p yellow, 黄色 %}、{% p green, 绿色 %}、{% p cyan, 青色 %}、{% p blue, 蓝色 %}、{% p gray, 灰色 %}。- 超大号文字 文档「开始」 ...