
搭建第一个博客
Hysen看着别人的博客很炫酷,所以也想自己尝试着搭建一个简单的博客,记录一下。
购买域名
首先是购买域名,在华为云购买hysen.top,因为与我的小名谐音。
寻找搭建网站教程
因为我是一个纯小白,寻找一个无需前端代码的网站搭建方式尤为重要。
方法一 用vercel部署
在B站突然推荐了一个视频
在线免费搭建hexo博客
尝试了一下,确实挺简单
方法二 用GitHubpages
经过一位大佬的推荐@海阔蓝,推荐了从头到尾的教程
Hexo+github搭建个人博客
关键步骤
华为云解析
域名无法直接使用,需要在华为云控制台->域名->云解析
在vercel点击add,将值填入云解析,即可通过域名成功访问
{ % note info % } 在使用方式二时,需要解析为CNAM类型,在配置dns时,即需要重定向至hysenecho.github.io { % endnote % }
GitHubpages无法访问
如果访问时显示404,是因为仓库为私密,需要公开。
更改之后重新部署即可
安装与配置主题
安装anzhiyu主题
配置图标
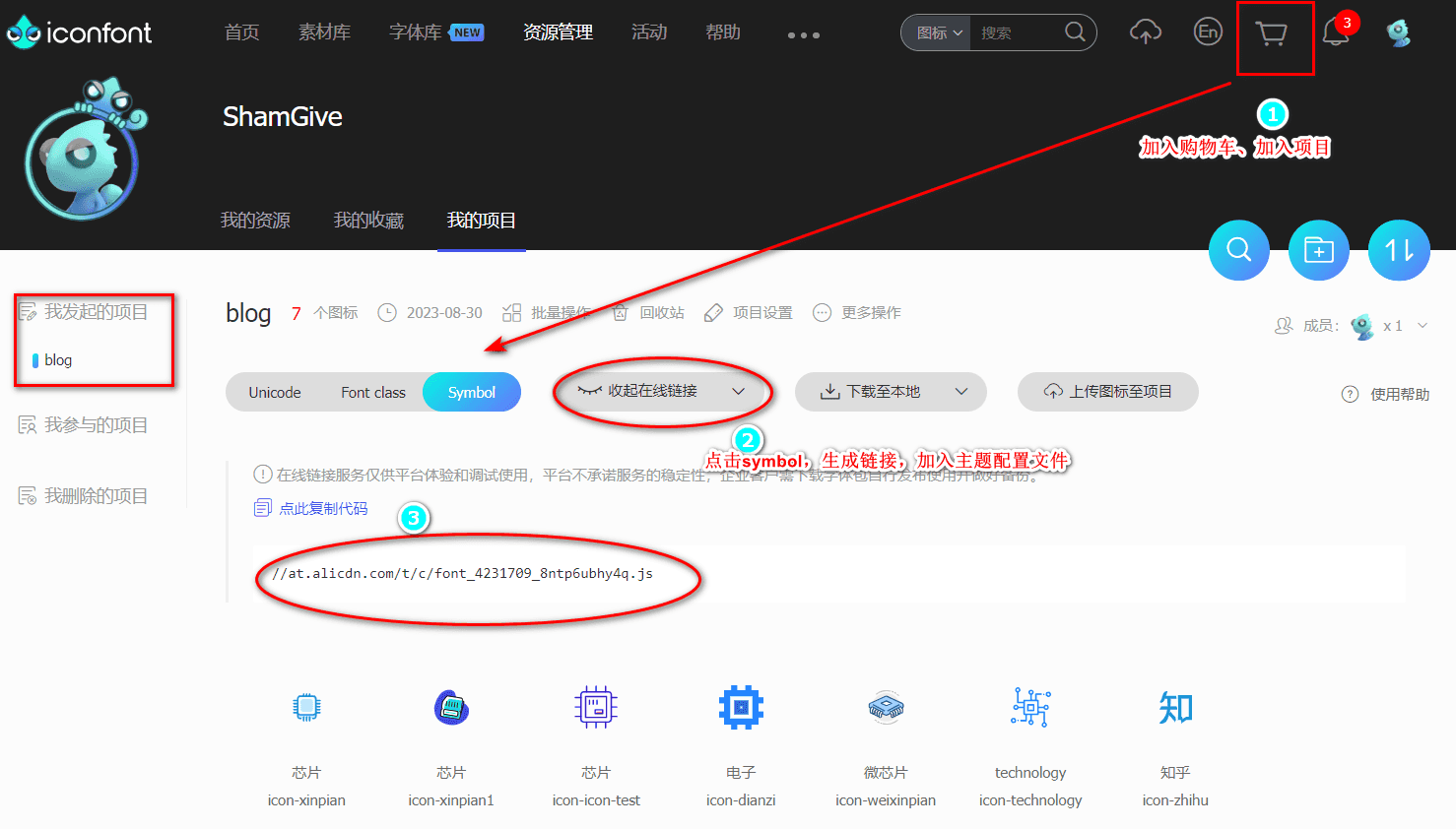
阿里图标
搜索所需要的图标,加入购物车,添加到自己的项目
生成链接填入主题配置文件
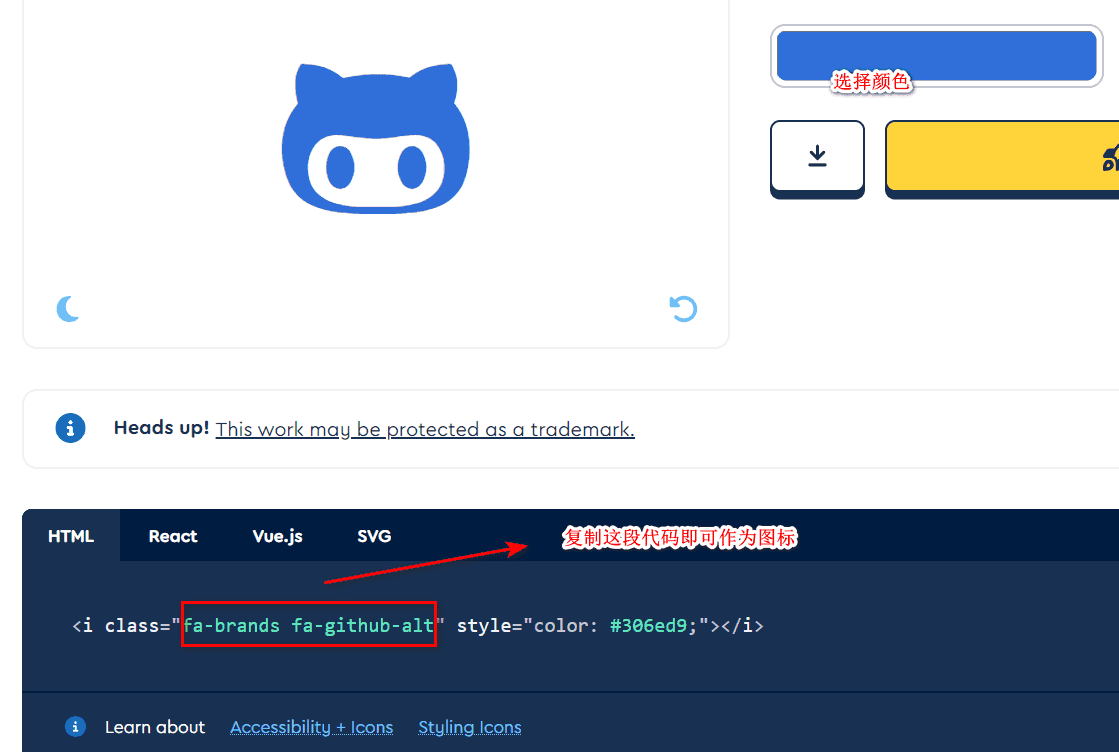
font-awesome v6 图标
需开启fontawesome
搜索图标后,设置格式,然后复制代码
美化(魔改)博客
给主页添加擦亮效果
添加关于页小标签
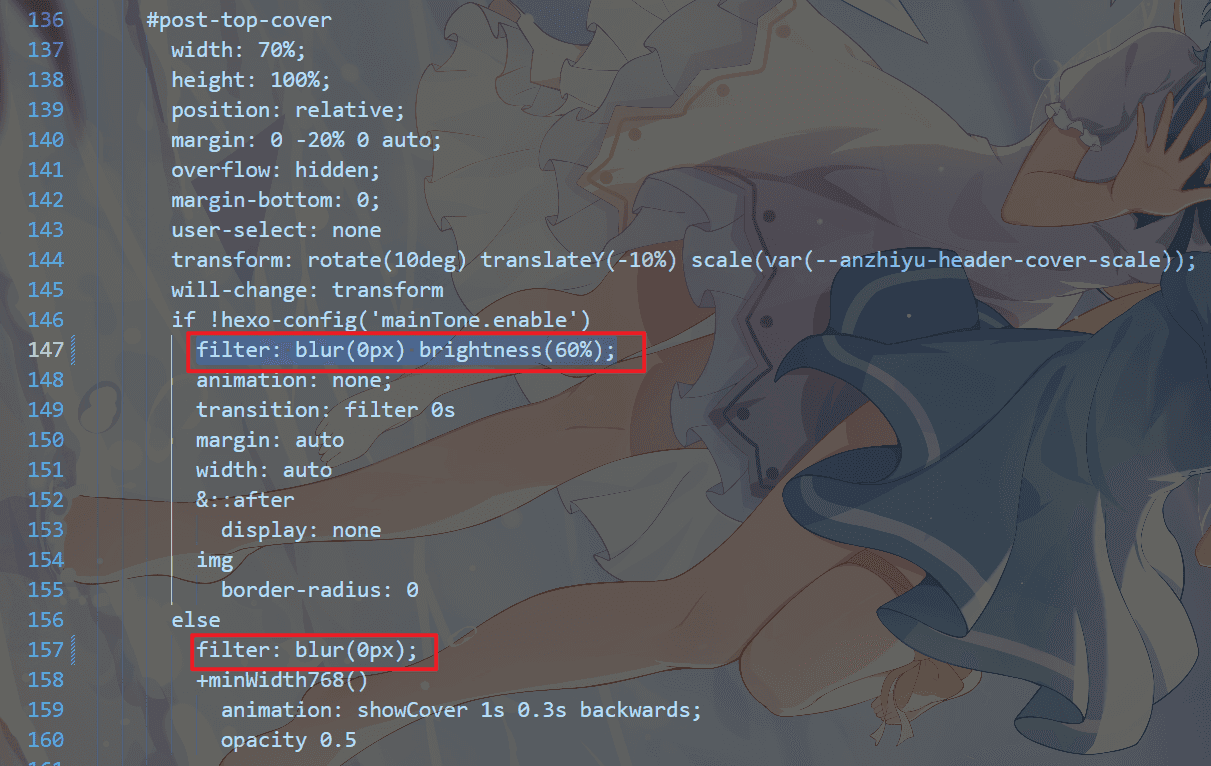
调节post文章顶部图片的透明度
直接在整个文件夹搜索backdrop-filter
在文件夹\themes\anzhiyu\source\css\_layout\head.styl
文件中,在#post-top-cover节中,修改filter: blur(0px) brightness(60%);中的blur(0px)参数,越小透明度越高。
更改页脚徽标
用法
见上述网页,填写对应的参数即可
提供几个常见的
https://img.shields.io/badge/Hysen-摸鱼中🤑-grey?style=social&logo=atom&logoColor=blue
格式为:头网址https://img.shields.io/badge/+文本+-背景颜色+ ?(后面为样式)+ 样式&logo&logoColor
logo可以在以下文件中找到
源码与静态网页分离
可以发现,本地的源码是markdown文件,而GitHub仓库中是HTML文件,保证了源码不公开
{ % note warning % } 在看了大佬的教程,以为需要重新开一个私人库,然后用GitHubaction自动部署,折腾了半天,才发现最开始已经实现了分离。 { % endnote % }
使用Github Action实现全自动部署
git之后自动部署(利用脚本)
1 | #git-pull用来从远程仓库拉取最新更改,适用于多PC或多系统端之间的版本对接 |
将.txt后缀更改为.sh后缀,就是一个可执行脚本了
博客自动部署
利用Hexo中的博客一键部署即可,不需要重新创建GitHubaction