AI-摘要
切换
Tianli GPT
AI初始化中...
介绍自己 🙈
生成本文简介 👋
推荐相关文章 📖
前往主页 🏠
前往爱发电购买
博客写作与markdown在网页的使用
Hysen博客的写作主要利用markdown编辑器完成
创建文章
1 | hexo new post title |
博客写作
经常在Obsidian中使用markdown,具备比较丰富的快捷键和插件可供使用。
在Hexo网页中有所不同,记录一下
参考链接:markdown语法
图片
1 |  |
颜色文本
callout
使用前端框架 Bootstrap Callout 的语法,Hexo 提供了对其的支持,Content 可以搭配 Markdown 语法
info 同时anzhiyu主题支持标签外挂
1 | {% note class_name %} Content (md partial supported) {% endnote %} |
实现类似笔记的引用效果,其中class_name可以为
defaultprimarysuccessinfowarningdanger
例如:
This is a danger note
表情
GFM 语法支持添加 emoji 表情,输入不同的符号码(两个冒号包围的字符)可以显示出不同的表情。
比如😜:😜
:grinning_face:
😍
可以在此找到不同表情对应的符号码:Emoji cheat sheet for GitHub, Basecamp, Slack & more
Hexo 默认不支持 emoji 表情,可以通过安装 hexo-filter-github-emojis 插件实现
链接卡片 link
语法:
1 | {% link 标题, 站点描述, 链接, 图片链接(可选) %} |
分栏 tab
1 | {% tabs Unique name, [index] %} |
- Unique name :
- 选项卡块标签的唯一名称,不带逗号。
- 将在#id 中用作每个标签及其索引号的前缀。
- 如果名称中包含空格,则对于生成#id,所有空格将由破折号代替。
- 仅当前帖子/页面的 URL 必须是唯一的!
- [index]:
- 活动选项卡的索引号。
- 如果未指定,将选择第一个标签(1)。
- 如果 index 为-1,则不会选择任何选项卡。
- 可选参数。
- [Tab caption]:
- 当前选项卡的标题。
- 如果未指定标题,则带有制表符索引后缀的唯一名称将用作制表符的标题。
- 如果未指定标题,但指定了图标,则标题将为空。
- 可选参数。
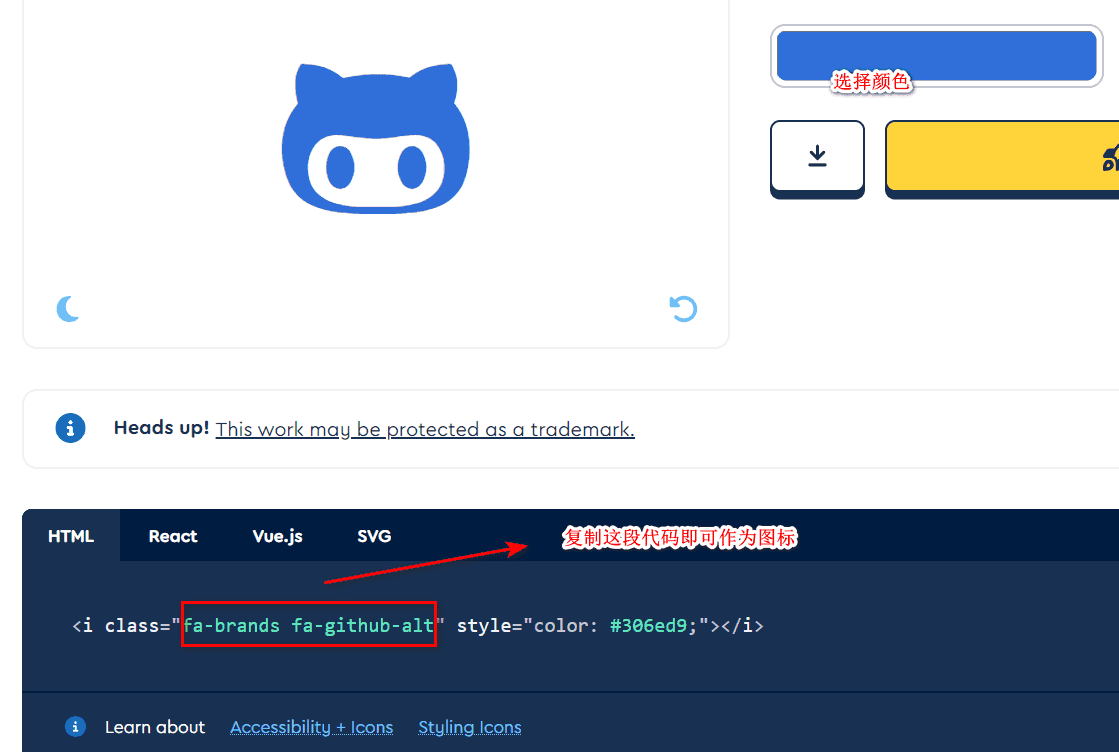
- [@icon]: - FontAwesome 图标名称(全名,看起来像“ fas fa-font”) - 可以指定带空格或不带空格; - 例如’Tab caption @icon’ 和 ‘Tab caption@icon’. - 可选参数。
内容
内容
名字+icon
1 | {% tabs 名称 %} |
行内文本样式
参考链接:https://blog.anheyu.com/posts/d50a.html#%E8%A1%8C%E5%86%85%E6%96%87%E6%9C%AC%E6%A0%B7%E5%BC%8F-text
1 | {% u 文本内容 %} |
- 带 下划线 的文本
- 带
着重号 的文本 - 带
波浪线 的文本 - 带
删除线的文本 - 键盘样式的文本 command + D
- 密码样式的文本:
这里没有验证码
1 | 1. 带 {% u 下划线 %} 的文本 |
label 标签
1 | {% label text color %} |
| 参数 | 含义 |
|---|---|
| text | 文字 |
| color | 【可选】背景颜色,默认为 default,default/blue/pink/red/purple/orange/green |
臣亮言:先帝 创业未半,而中道崩殂 。今天下三分,益州疲敝 ,此诚危急存亡之秋 也!然侍衞之臣,不懈于内;忠志之士 ,忘身于外者,盖追先帝之殊遇,欲报之于陛下也。诚宜开张圣听,以光先帝遗德,恢弘志士之气;不宜妄自菲薄,引喻失义,以塞忠谏之路也。
1 | 臣亮言:{% label 先帝 %}创业未半,而{% label 中道崩殂 blue %}。今天下三分,{% label 益州疲敝 pink %},此诚{% label 危急存亡之秋 red %}也!然侍衞之臣,不懈于内;{% label 忠志之士 purple %},忘身于外者,盖追先帝之殊遇,欲报之于陛下也。诚宜开张圣听,以光先帝遗德,恢弘志士之气;不宜妄自菲薄,引喻失义,以塞忠谏之路也。 |
timeline
1 | {% timeline title,color %} |
| 参数 | 含义 |
|---|---|
| title | 标题、时间线 |
| color | 【可选】背景颜色,默认为 default,default/blue/pink/red/purple/orange/green |
2022
01-02
这是测试页面
1 | {% timeline 2022,blue %} |
评论
匿名评论隐私政策
TwikooWaline
✅ 你无需删除空行,直接评论以获取最佳展示效果